 Regular visitors will notice I've been messing around with the links in my sidebar today. Originally I had 3 sets of link lists - one for blogs, another for links to various websites, and a third with a massive list of "friends who like to blog about Clay Aiken". I've added quite a few links to my blogroll recently, and with three separate lists in my sidebar, the whole thing was getting kinda long.
Regular visitors will notice I've been messing around with the links in my sidebar today. Originally I had 3 sets of link lists - one for blogs, another for links to various websites, and a third with a massive list of "friends who like to blog about Clay Aiken". I've added quite a few links to my blogroll recently, and with three separate lists in my sidebar, the whole thing was getting kinda long.
I've been eyeing up PurpleMoggy's switch menu for a while, and decided it was time to try it. The only thing I wasn't sure about was whether it could handle the Clay Aiken list, because that's generated by a piece of JavaScript from BlogRolling. I'm pleased to tell you that it can handle the BlogRolling JavaScript, so I've been able to incorporate that huge list into the switch menu as well. Yaay!
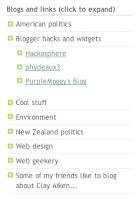
As you can see from the graphic (and from the real thing on my sidebar), the switch menu allows you to gather up all your links under a series of headers. Clicking on any of the headers will reveal the list of links beneath. I like it because it takes up a lot less space than my original three lists, it still shows the links in the HTML (which means my Clay friends still get the Technorati ranking for a link from my blog to theirs), and it allows me to organise my links more usefully under different subject areas.
I've changed the layout and the styling a bit, but as my version is based on PurpleMoggy's, you should probably go there first and grab the code you need (and put it into your template), and then come back here if you want to find out how to include a BlogRolling list, and how to style the links to match.
I'll be waiting!
OK, so I'm assuming that you've created your switch menu by following PurpleMoggy's instructions, and that it's all working fine. The comments for that blog post are very useful if you're having any problems getting it to work.
Until you change the styles, your set of headings will initially appear as a series of lilac boxes with purple borders, because that's how PurpleMoggy styled them. Mine are different because I've changed the styles. We'll do that later...
How to include a BlogRolling link list in your switch menu:
When you originally set up your Blogrolling list, you'll have received a piece of JavaScript which you placed in your template. This generates the link list you have stored at Blogrolling, and displays it on your page. Mine looked like this:<ul>
<script language="javascript" src="http://rpc.blogrolling.com/display.php?r=0acbaaa51b0050ecac2ac771e9200144" type="text/javascript"></script>
</ul>
I chose to have my links styled as an unordered list, with the list items <li></li> being generated by the BlogRolling JavaScript. I had already set that in my BlogRolling preferences (ask me in the comments if you want me to explain how to do that!). You can see the <ul></ul> tags around the JavaScript in the code above.
To add your BlogRolling list to your switch menu, all you have to do is create a new submenu, and paste the JavaScript inside it, instead of a list of links. Mine looks like this:<div class="menutitle" onclick="SwitchMenu('sub8')">Some of my friends like to blog about Clay Aiken...</div>
<span id="sub8" class="submenu">
<ul>
<script language="javascript" src="http://rpc.blogrolling.com/display.php?r=0acbaaa51b0050ecac2ac771e9200144" type="text/javascript"></script>
</ul>
</span>
Semantically, having a list of links encoded in the HTML as an unordered list makes a lot of sense, which is why I did it that way. It also enabled me to style them easily with those little green arrows instead of bullet points.
PurpleMoggy's lists were initially coded as a series of links with <br> tags between them, like this:<div class="menutitle" onclick="SwitchMenu('sub1')">Site Menu</div>
<span class="submenu" id="sub1">
- <a href="new.htm">What's New</a><br>
- <a href="hot.htm">What's hot</a><br>
- <a href="revised.htm">Revised Scripts</a><br>
- <a href="morezone/">More Zone</a>
</span>
... which is fine, except that now I have two different types of layout in my subsets - Purple's series of links with <br> tags AND my BlogRolling unordered list. Which makes it all a bit tricky to style consistently. I decided the best thing was to change the switch menu HTML, and make it into a series of unordered lists too. Like this:<div class="menutitle" onclick="SwitchMenu('sub2')">Blogger hacks and widgets</div>
<span id="sub2" class="submenu">
<ul>
<li><a href="http://hackosphere.blogspot.com/index.html" target="_blank">Hackosphere</a></li>
<li><a href="http://phydeaux3.blogspot.com/" target="_blank">phydeaux3</a></li>
<li><a href="http://purplemoggy.blogspot.com/" target="_blank">PurpleMoggy's Blog</a></li>
</ul>
</span>
You can see that as well as swapping PurpleMoggy's links for my own, I've added <ul></ul> tags around the whole list, and <li></li> tags around each individual link. I've also removed the <br> tags from the end of each link, and the - (dash) at the start of each link. While I was at it I also added the target="_blank" attribute to each link, which makes them open in a new browser window.
OK. So now all the submenus are coded as unordered lists, so if we're lucky, they should all end up looking the same.
How to style your switch menu:
The bit of code that controls your switch menu styles is this:<style type="text/css">
.menutitle {
cursor:pointer;
margin-bottom: 5px;
background-color:#ECECFF;
color:#000000;
width:140px;
padding:2px;
text-align:center;
font-weight:bold;
/*/*/border:1px solid #000000;/* */
}
.submenu{
margin-bottom: 0.5em;
}
</style>
The bit of code that controls my switch menu styles is this: <style type='text/css'>
.menutitle {
cursor:pointer;
background:url("http://www.blogblog.com/rounders4/icon_arrow_sm.gif") no-repeat 2px .25em;
margin:0;
padding:0 0 3px 16px;
margin-bottom:3px;
border-bottom:1px dotted #ddd;
line-height:1.4em;
}
.submenu {
margin-bottom: 0.5em;
}
.sidebar .submenu ul li {
background: url("http://www.blogblog.com/rounders4/icon_arrow_sm.gif") no-repeat 2px .25em;
margin: 0 0 0 16px;
padding: 0 0 3px 16px;
margin-bottom: 3px;
border-bottom: none;
line-height: 1.4em;
}
</style>
So you can see by comparing the two that I've added a background image to the .menutitle (the little green arrow), removed the background color, added a dotted bottom border instead of the purple border all the way round, and removed the centering and bolding. Oh, and I've messed around with the margin and padding a bit to get it all to line up properly.
I've also added a style called .sidebar .submenu ul li which styles the list items inside the .submenu. They also have the little green arrow as a background image, which replaces the bullet point that list items normally have. They have no dotted border underneath, and they're inset from the .menutitle by a 16px left-hand margin, so that it's obvious that they are a subset of the .menutitle.
And that's about it, really!
If you've got any questions about styling your own switch menu, please feel free to post a comment and I'll do my best to help.
Thanks heaps to PurpleMoggy for his (as always) clear and easy-to-follow instructions, and to DynamicDrive for the original Switch Menu script. You rule!
Technorati tags: Blogger beta, hacks, widget, PurpleMoggy, switch menu, BlogRolling, expandable list, link lists, unordered list, CSS, DynamicDrive, web development, WebWeaver's World, webweaver.
You are here: Home > Blogger beta - switch menu (and how to include a BlogRolling link list)
Sunday, May 06, 2007
Blogger beta - switch menu (and how to include a BlogRolling link list)
Posted by
webweaver
at
2:02 pm
![]()
Labels: Blogger beta hints and tips, blogging, web geekery
Subscribe to:
Post Comments (Atom)





0 comments:
Post a Comment