UPDATE 23/02/08: I've decided to remove the Most Popular Posts from my blog for the moment - due to the ridiculous amount of time my pages were taking to load. If AffiliateBrand gets their overloaded server issues sorted out, I'll be happy to put it back up - it was a cool widget - but not when you have to wait 5 minutes to view the page...
This is part 2 of a 3-part series on how to restyle your Most Popular Posts widget. You'll need to follow the instructions in Part 1 before you do this bit.
At this point you should have your AffiliateBrand widget up and running on your blog, and you will have created your own stylesheet with which to style the inner part of the widget, where your list of most popular posts is displayed.
Now we'll make new graphics to match your blog:
Step 1 - Take a screenshot of the widget in your blog and open it up in Photoshop
On a PC, press the PrtScn (print screen) key on your Windows keyboard. Open up Photoshop and paste the screenshot into a new document. Hold the Alt key down while pressing PrtScn to capture only the active window. On a Mac, use the Grab tool which comes with OSX. Click on Capture/Window to capture only the active window. Save the screenshot and open it up in Photoshop.
Step 2 - Create a new design for your widget
I'll show you step-by-step how I did it:
Click on the image to see a larger version.
Step 2a - the original AffiliateBrand widget.
Step 2b - the new widget wrapper. I decided that the curved corners should match the dimensions of the existing curved corners in my blog. I measured these, and found they had a radius of 7px. Using the Rounded Rectangle Tool with corners set at 7px, I drew a new shape on a new layer over the top of the old one, with exactly the same dimensions as the original.
The colour I chose is a lighter variation of the pale green in my blog - #ECF4E9 - and is the same shade as I had used in my original restyled widget. I added a 1px wide stroke inside this shape, using the same colour as the borders of the right-hand column - #AABBAA. It's important to put the stroke on the inside so that you don't increase the overall dimensions of this wrapper.
Step 2c - the new box for the widget itself. This is another 7px rounded corner box, in a new layer, exactly the same dimensions as the original, only this time it's white - #FFFFFF - not green. It has the same 1px inside stroke on it as the widget wrapper. Turn off your widget wrapper layer so you can see the original widget underneath - it makes it easy to get the measurements right.
Step 2d - the new box for the AfilliateBrand links. Made in exactly the same way as the new widget box in step 2c, again in a new layer.
Step 2e - your new widget header text. You'll have chosen this text during the registration process, but you might want to change the colour and the font to match your blog. Using the type tool I recreated this text, so I could see how it looked. The font is Trebuchet MS, which is what the rest of my blog is written in, and the colour is #446666 - the same dark green as the main part of my blog. 12pt bold looked best. Later on we'll be styling this in the HTML, so this is just so I can get a idea of the colour and size I want.
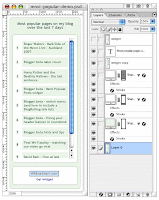
Step 2f - putting the contents of the widget in place. I copied the inner part of the widget from the original screenshot, and pasted it into a new layer, on top of all my other layers, in exactly the same position as it was originally. Then I moved it down a few pixels, so it was more evenly positioned. This enabled me to see how the finished widget would look, once it's all coded and styled. A screenshot of my Photoshop file showing the completed design and the different Photoshop layers. Click on the image to see a larger version.
A screenshot of my Photoshop file showing the completed design and the different Photoshop layers. Click on the image to see a larger version.
The AffiliateBrand widget is built using a series of nested tables, with various cut-up parts of the graphic set inside the table cells. I'm not a fan of using tables for layout, having switched to CSS a couple of years ago, so I decided to rebuild the widget using HTML and CSS.
It's a pretty simple layout. There's an outer box (which I've called the widget wrapper - it's the pale green one in my design). Inside this box are two other boxes, both white, one of which holds the widget itelf, and the other holds the Affiliate Brand links.
Boxes translate to divs in CSS, and if these were square-cornered boxes, the CSS would be extremely simple - one pale green div with darker green borders for the widget wrapper, inside which would be two white divs with darker green borders. You wouldn't even need graphics, you'd style the background colours and the borders in the CSS. With curved corners, the CSS is a little more complicated. Each box is essentially made up of three divs - one containing the top of the box, one for the mid section of the box, and the third containing the bottom of the box. You can see the way a graphic is cut up to make the three divs in this example screenshot.
With curved corners, the CSS is a little more complicated. Each box is essentially made up of three divs - one containing the top of the box, one for the mid section of the box, and the third containing the bottom of the box. You can see the way a graphic is cut up to make the three divs in this example screenshot.
Step 3 - Cut up your graphics using my new graphics as a template
Here are my finished graphics:
bg-widget-wrapper-top.gif - the top of the widget wrapper box
bg-widget-wrapper-mid.gif - the mid-section of the widget wrapper box
bg-widget-wrapper-bottom.gif - the bottom of the widget wrapper box
bg-widget-top.gif - the top of the widget box
bg-widget-mid.gif - the mid-section of the widget box
bg-widget-bottom.gif - the bottom of the widget box
You can download and save these grapics and use them as templates, to show you how to crop your own graphics.
You'll notice that the top two graphics (bg-widget-wrapper-top.gif and bg-widget-top.gif) are quite a bit deeper than the 7px height we've used for the bottom graphics. This is because IE6 sometimes makes the top div deeper than it should. The deeper graphic ensures that the entire div is filled with the graphic background, rather than there being an ugly gap between the top and mid sections. At some point I'll figure out why this happens and fix it, but in the meantime, just make your top graphics deeper.
You might like to use the same filenames as I've used, then it will be easy to swap out mine for yours in the code later.
Step 4 - Put your new graphics online somewhere
Once you've cut up and saved your own graphics, you'll need to find somewhere to host them. I use the graphics folder of my own website. Alternatively, if you want to host them on Blogger, create a new post and place each of your images into it. We'll be referring to this later, so save it as a draft. You won't be actually putting it live, all you want is the Blogger URL where each image is stored. Make sure you select the "large" option for each image, so it appears as actual size.
You're now ready to move on to Part 3 - the code.
Technorati tags: Blogger beta, hacks, widget, most popular posts, restyle, restyling, 2.0, graphics, Photoshop, AffiliateBrand, Blog Window Widget, Gene Kavner, web development,, WebWeaver's World, webweaver.
You are here: Home > How to restyle your Most Popular Posts widget - Part 2 - the graphics
Monday, May 28, 2007
How to restyle your Most Popular Posts widget - Part 2 - the graphics
Posted by
webweaver
at
12:56 am
![]()
Labels: Blogger beta hints and tips, blogging, web geekery
Subscribe to:
Post Comments (Atom)








2 comments:
Is it possible to remove the "dot dot dot" around the layout?
I'm using the same template but my date is below my title and the font is different than yours. How?
Hi Coisox!
I'm not sure what you mean by the dot dot dot... could you give me a URL to visit?
I had a look at all your blogs but I think you must have taken down the most popular posts widget - when you put it up again could you let me know so I can take a look?
:)
Post a Comment